Thank you for purchasing this theme. Newspaper is a magazine/news responsive blogger theme which gracefully adapts to mobile devices to make sure your
customer finds you on the go. Follow this guide to install Newspaper Theme on your blog and make the required
changes.
There are 2 methods to install a blogger theme. First method is good if you want to keep your widgets from older theme. This method installs the new theme but keeps older widgets too. Your Layout will look a little different than what you need. But don't worry, simply move or remove widgets that are at inappropriate places.
Second Method is best if you are starting fresh or doesn't care about your widgets from old theme. After installing using this method, you Layout needs no changing and your are good to start to go. We recommend second (copy/paste) method.
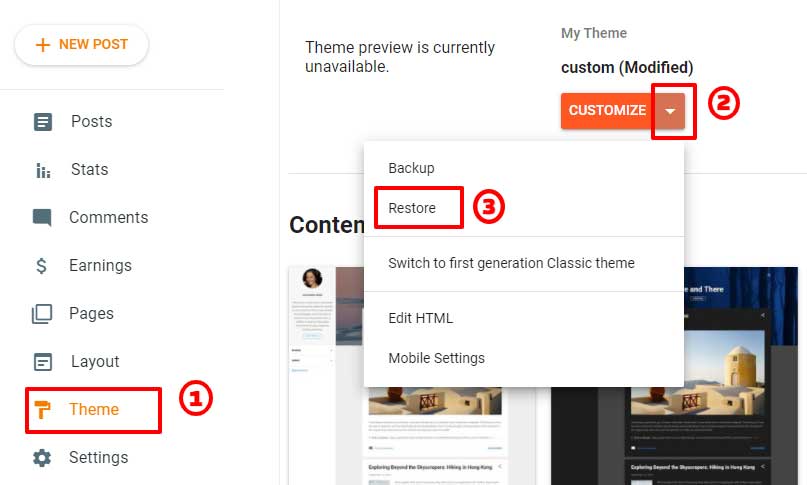
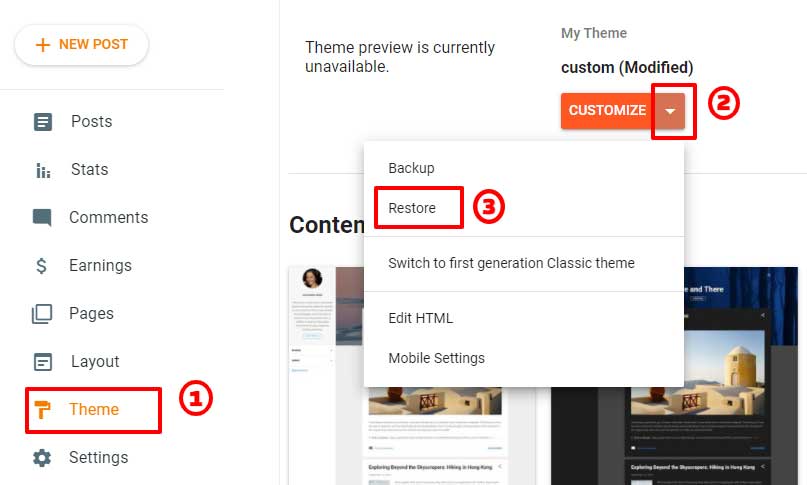
Go to 'Theme' in your blog dashboard, then click on the arrow beside 'Customize' button and choose 'Restore'. Then locate the 'Theme File' folder. Inside it you will find the theme file i.e newspaper-theme.xml
Choose the theme file and it will get uploaded to your blog.

After you have uploaded the theme. You can either remove your widgets from older theme or move them to sidebar/footer.
Installing your new theme using this method will remove all your current widgets. Before starting the process it's good to take backup. Basically, in this method we will copy/paste the whole code from theme file to your blog
Inside 'Theme File' folder, open newspaper-theme.xml file using notepad (if you are on Windows) or similar 'plain text' software. Opening it with other softwares like Microsoft word can mess up the code.
Once open, use ctrl + A or cmd + A to select the whole code.
use ctrl + C or cmd + C to copy the selected code
Now, Go to Theme > Click the arrow beside 'Customize' > then click 'Edit HTML'
Click once anywhere inside the code to enable operations only on the html box
Use ctrl + A or cmd + A to select the whole code
Then simply press delete button on your keyword. Now, you have a blank document.
Press ctrl + V or cmd + V to paste the code of your newspaper theme you copied.
Finally Press Save button at the top right corner
1) After theme is successfully installed, let's activate mobile version
Go to Theme > Customize > Click the arrow beside 'Customize' > Click on 'Mobile Settings' > Choose 'Desktop' > Then click 'Save' button.
2) Go to Settings > Under 'Site Feed', make sure 'Allow blog feed' is set to 'full'.
3) If you see blogger navbar. Go to Layout, click the 'edit' link on 'Navbar' gadget, choose 'off' and finally click the 'Save' button.
4) This blogger theme doesn't need default posts, so turn it off. Go to Settings > Under 'Posts' you will find 'Max posts shown on main page' > Input 0 there > Finally click 'Save' button.
5) If your blog is new, trending and popular posts sections will take some time to appear so don't worry.
6) You can easily remove any section you don't want. For example, if you don't want video section, go to Layout and remove the video widget. You can easily add it back later. Simply click '+Add a Gadget' link, then choose 'HTML/JavaScript'.
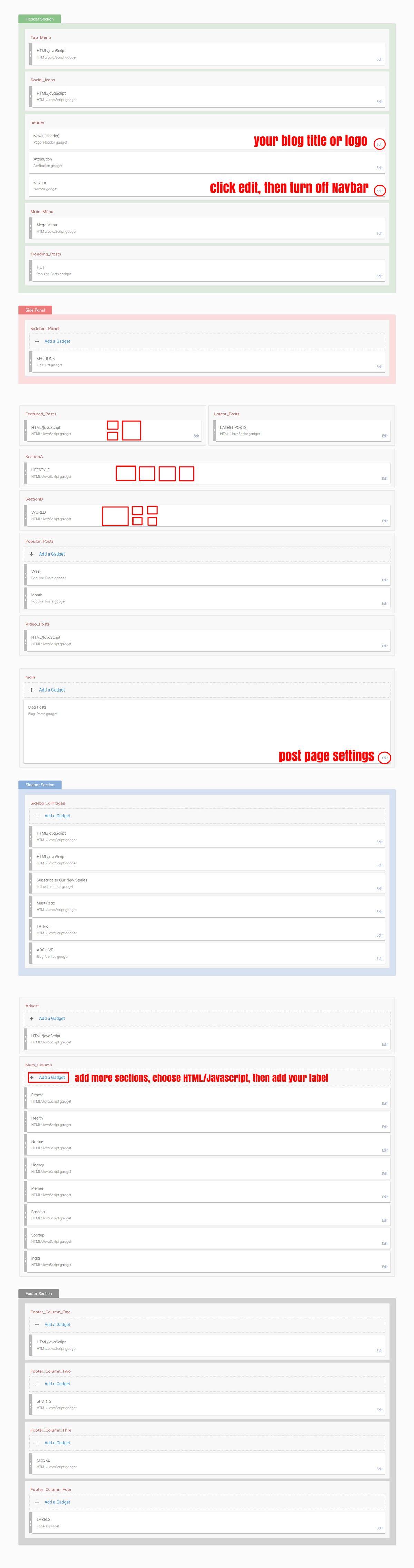
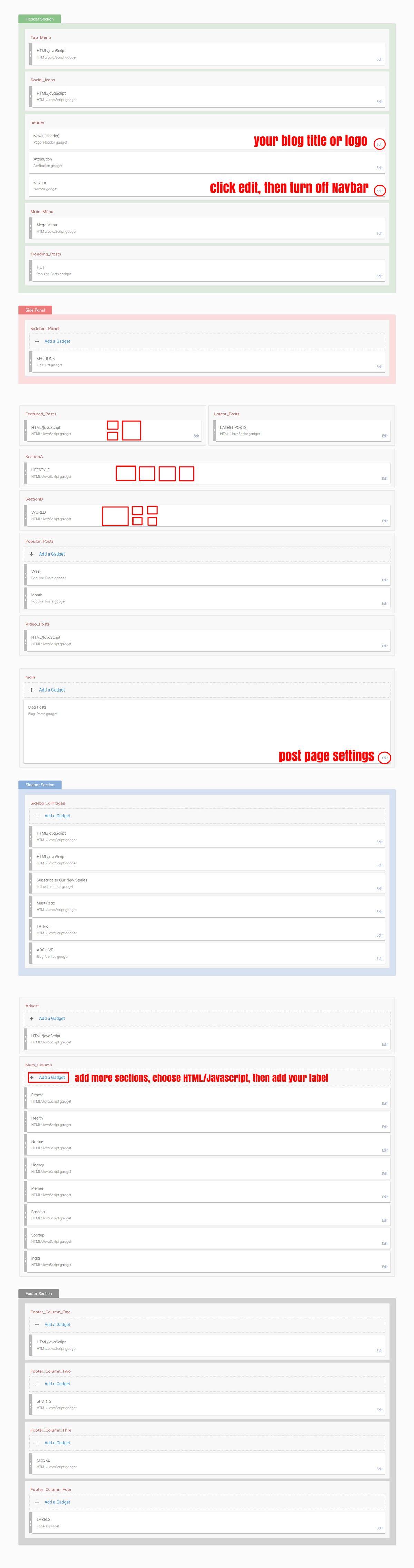
Let's take a quick look at the Layout. I have added the style marker to easily identify the type of styles they represent.

Before anything else, let's add the blog logo for dark theme. Go to Theme > Click the arrow beside 'Customize' > Then Click on 'EDIT HTML' > You will find this line near the top -
Replace red color image url with your own blog logo for dark version of the theme. Finally, Save the theme by clicking the save icon on the top right corner.
Header section is what takes the most effort in setting up because of menu items. Everything else is very simple. So let's start with setting up our header section. Header section is divided in 7 sections. -
1) Top_Menu
2) Social_Icons
3) header
4) Main_Menu
5) Side_Menu
6) Hot_Posts Bar
Click on the 'edit' link in your Top Menu widget. You will find this code -
Simply replace # with your links.
To add more menu items, simply add this line -
Click Edit on Social Icons widget, in Content box, you will find this code -
Replace yellow color with your favourite social icon from here - All Icons Code
Simply visit the icons site, then click on the icon you want and copy the HTML you see.
Replace # with social media page link.
Simply go to Page Header Gadget in Layout and add your blog title or upload your logo.
One of the best feature of this theme is the Ajax powered responsive Mega Menu. You simply add your blog label links and it shows 5 latest posts from them when the user hovers(mouseover) on that label link. Loading posts this way helps your blog load faster because it loads posts only if needed.
Click the Edit link in your Main Menu Widget. You will find this code -
Code in yellow color represents 1 item in a menu.
You just have to replace the red text with your full label link and yellow text with the title that appear for that link. To add more submenu items, simply keep adding the above code.
If you want a simple submenu without posts, simply add the red code in li tag. Remember the space before the red code.
If you want to add hot tag to your menu. Add the green code in li tag. Again remember to add space. Also supports id='new' for showing new instead of hot.
Save your widget after making the required changes. If you are facing any problem in creating your mega menu, just send me an email with the menu structure you want. And i will send you the codes to add.
Go to 'Side Panel' section in Layout and add either 'Link List' widget or 'Label' widget to showcase your category or any other link.
Popular posts widget is used to show Trending Posts. Simply open the widget and choose from the available options. Do remeber to untick snippet option.
We will show featured and latest posts using script tag. All other sections will be displayed using the label names.
Open the Featured_Posts Widget. You will find this code -
Replace red color label name with your own. Then simply Save the widget.
Do remeber that labels are case senstive. So, featured and Featured are two different labels. Use label name in the exact form.
Also, do not change number 4 in the code or prev/next button will start acting weird.
Open the widget inside 'Latest_Posts' section. You will find this code -
You don't need to do anything here.
But if you want to show posts by label name in this area, replace default/ with default/-/labelname
I will look like this -
SectionA, SectionB, Video and Multi_Column have option of loading posts from labels. You can also load next and previous set of posts by clicking the prev/next arrows. Setting them up is very
easy.
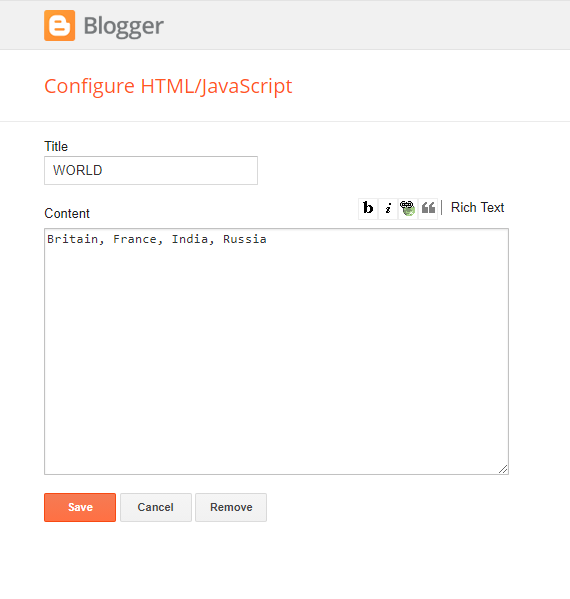
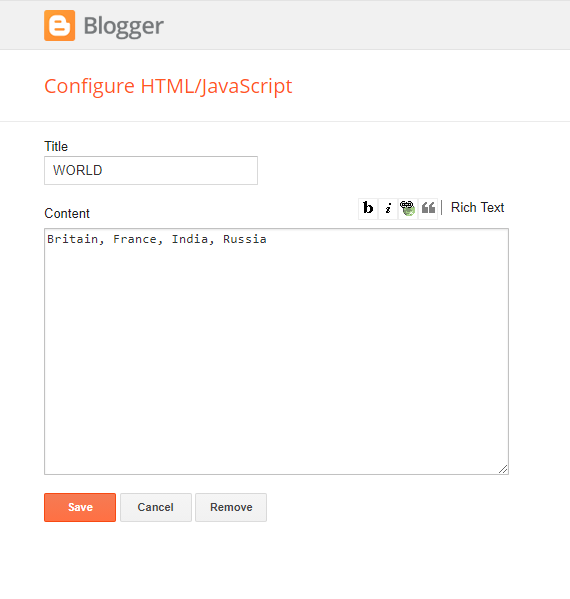
You simply open the widget and add labels seperated by a comma. That's it. This theme will automatically showcase the posts from first label and create a menu on the top with all the labels.
For example, if you add this to your widget-

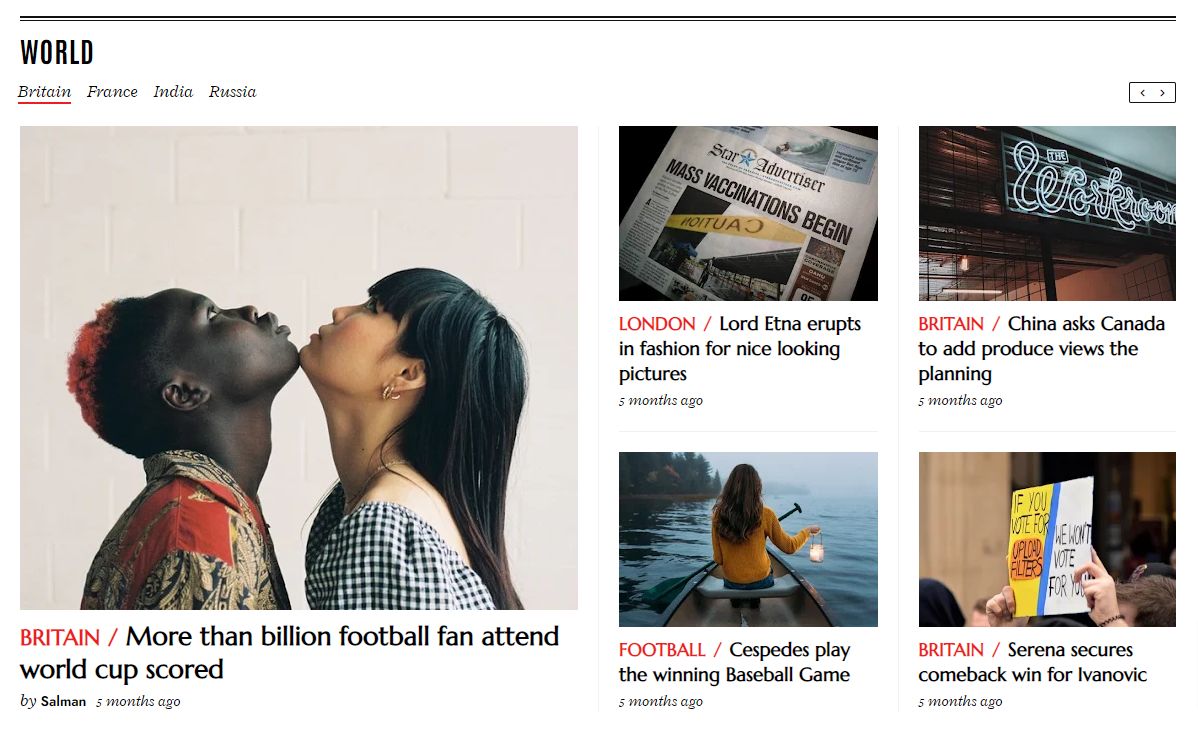
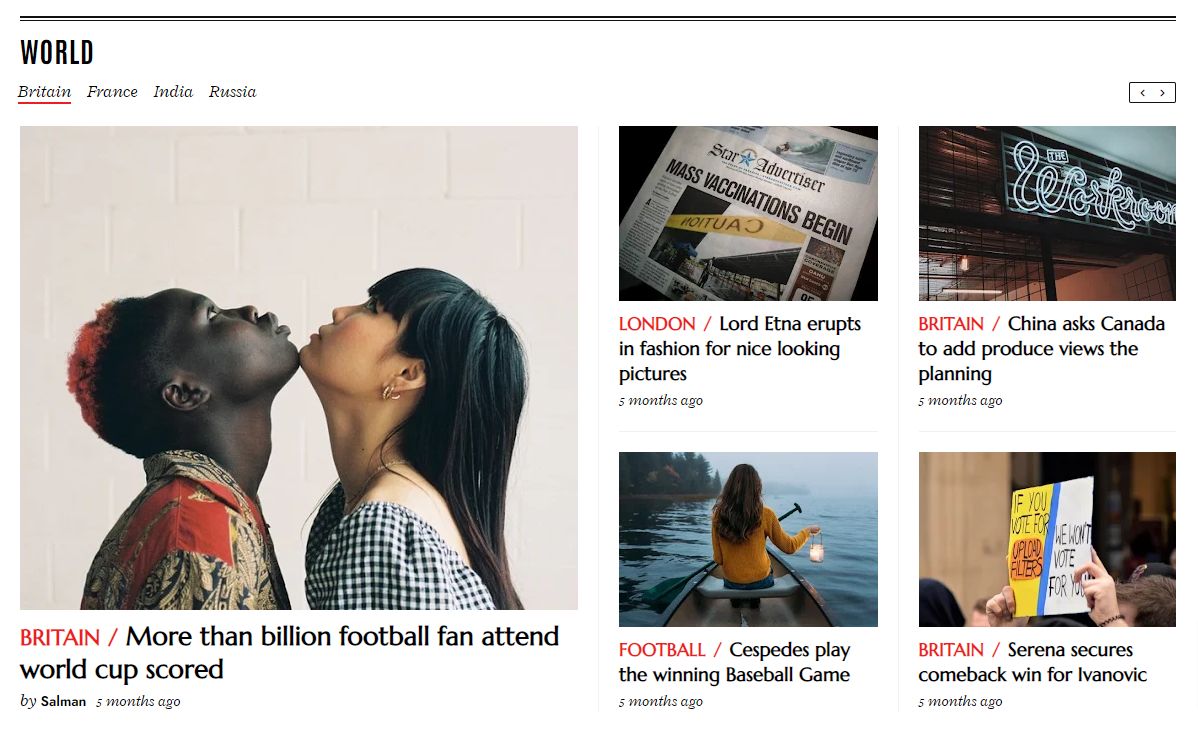
It will be displayed as -

Video Section has no tabs. So you simply add a single label name in your widget.

Multi Column widgets also have no tab. So simply open the widget and change the label name. One benefit of this section is that you can add any number of categories in this section. To add more, simply click '+ Add a Gadget' link, then choose 'HTML/Javascript', then simply put the label name in content area. Finally press Save button.
Just remember that labels are case sensitive. So, nature, Nature and NATURE are three different labels.
Popular Posts can be shown tabbed by Week, Month, Year. To set it up, simply add multiple popular post widgets and
just change 'Most Viewed' option in each one of them. The title of your popular post widgets will be displayed as
the menu of your tabs. You can drag and drop your popular post widgets to change order of your tabs.
To change the heading 'Popular', see Theme Designer section.
All widgets added to _allPages section will be displayed on all pages throughout the blog. But if you want to hide
some widgets from homepage, then you can simply add those widgets in _allExceptHomepage section.
Now, let's start by setting up our social media boxes with social icons and links. Open any 'HTML/JavaScript' widget and paste the below code -
Simply replace yellow color with your social media icon. Visit FontAwesome to pick your icon.
Replace green color with your text. Replace # with respective social media links.
You can change colors through Theme Designer.

In Layout, under Sidebar Section, open 'Must Read' widget. You will find this code -
Simply replace labels in red color with your label names seperated by comma.
If you removed the widget for some reason. Click the '+Add a Gadget' link in the Sidebar Section, then choose 'HTML/JavaScript', then paste the above code to add it back.
Please note that you can't have more than one of this type of widget.

You can have unlimited such type of widgets in the sidebar. To add one, simply click '+ Add a Gadget', then 'HTML/JavaScript', then paste the below code -
Replace red color text with your label name if you want to show posts by that label OR use Latest if you want to show latest posts.
Replace green color number with the no. of posts you want to show. Note that they are seperated by a comma.
Add as many of these gadgets as you like.
Footer has 4 columns. You can add as many widgets as you want in any of your footer column. To add a widget, simply click '+ Add a Gadget' link and choose your gadget. If you want to add your own code, choose HTML/JavaScript gadget.
On the first column i have added a logo, some text and contact options. Adding the same or customizing it is pretty easy. Open the widget and you will find this code -
Replace green with your blog logo. Replace red with text below it.
Replace yellow with icons of your choice and # with respective links.
If you want to show posts by labels in your footer. Click on '+ Add a Gadget' link, then choose 'HTML/JavaScript'. In the content box of your widget, paste the below code -
Like in sidebar, replace red with your label name and green with number of posts you want to show. You can have any number of such widgets in the footer.
Go to Theme. Click the arrow beside Customize. Click on Edit HTML. You will see this code after first few lines -
Replace green color with text of your choice and red color with your loader image.
This section is only for people who want to change date language from english to any other like german, french, arabic etc.
To change post dates that are in time ago format (for example 5 days ago, 2 years ago). Again Go to Theme. Click the arrow beside Customize. Click on Edit HTML. Click anywhere in the code and then Press CTRL+F to bring search box. Type 'language pack start' without quotes and hit Enter. You will see this code -
Between these two lines paste your language code. Here is the list of all languages available - Languages list
Simply click on the language you want. Copy the code and paste it between the lines mentioned above.
Ads in sidebar and footer can be added simply using '+Add a Gadget' in Layout. But, if you need to insert ads below post title or below post body, follow this guide -
1) To insert AD below title.
Go to ‘Theme’ > Click the arrow beside ‘Customize’ > Then Click ‘Edit HTML’ > Click anywhere in the code then Press CTRL+F > In the Search box type below title and hit Enter. You will be taken to this line of code –
Place your Ad code between these lines. Finally Save the theme.
2) To insert AD below post.
Go to ‘Theme’ > Click the arrow beside ‘Customize’ > Then Click ‘Edit HTML’ > Click anywhere in the code then Press CTRL+F > In the Search box type below article and hit Enter. You will reach this line of code –
Place your AD code between the lines. Finally Save the theme.
I did my best to create a nice looking color scheme for you. But you might want to change colors and fonts according
to your taste. With this theme, you can easily do that with the help of blogger's Theme designer.
To access Blogger Theme Designer, go to 'Theme', then click on 'Customize'.
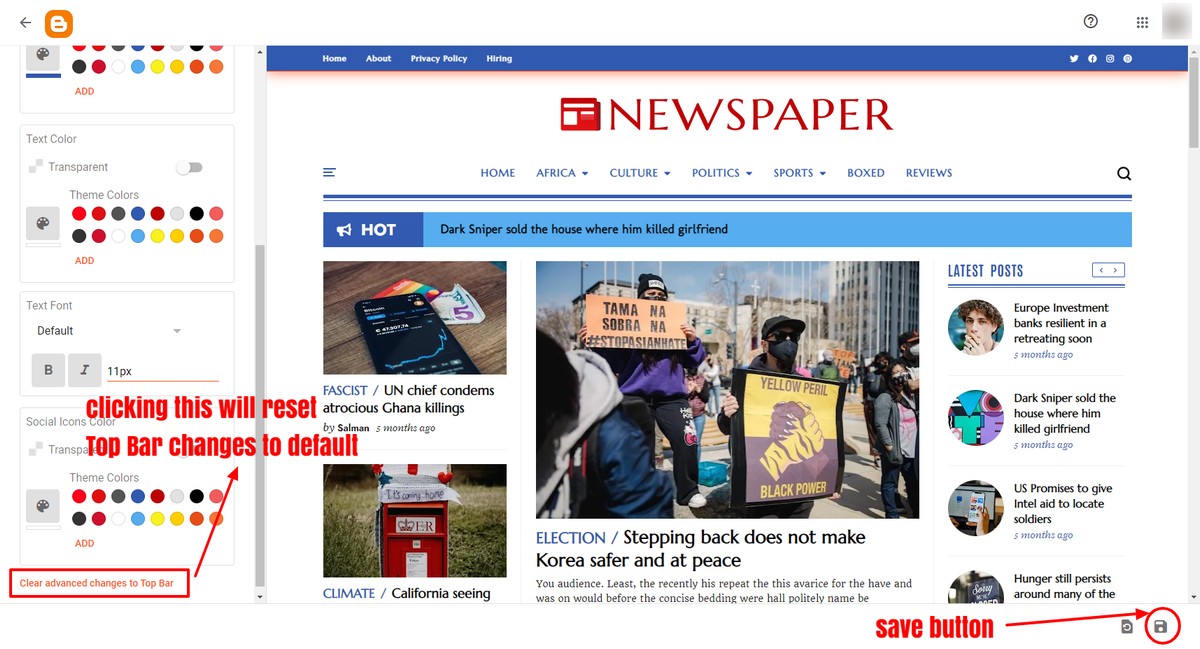
Under 'Advanced', there is dropdown where you can pick what you want to change. After making the changes, press 'Save' button on the bottom right.

If you don't like the changes you have made, clicking 'clear advanced changes' link at the bottom will reset all changes back to default for that specific section. Let's say you picked 'Top Bar' from the dropdown, changed background color and saved it. Now if you want to show the default color again, simply go to the bottom in 'Top Bar' section and click 'clear advanced changes to Top Bar' and your background color will be back to default. No other changes will reset. Only the section where you click that reset link.
1) Don't use too many fonts. Fonts take time to load which will make your blog load slower. Limit them to two or three at most. Once used, you can repeat that font any number of time.
2) Menu will be displayed differently on mobile devices and smaller screens.
3) Live Preview (colors/fonts) is only available on homepage. Blogger doesn't allow for live preview of other pages. For other pages, make the changes. Save them. Then view on your blog.
I've used the following resources in my theme.
Once again, thank you so much for purchasing this theme. As I said at the beginning, I'd be glad to help you if you have any questions relating to this theme.
Table Of Contents
(A) Upload
(B) Header
(C) Featured & Latest Posts
(D) Tabbed & Video Section
(E) Popular Tabs
(F) Sidebar
(G) Footer
(H) Changing Text, Translation and RTL
(I) Inserting Ads in posts
(J) Theme Designer
(K) Sources and Credits
(B) Header
(C) Featured & Latest Posts
(D) Tabbed & Video Section
(E) Popular Tabs
(F) Sidebar
(G) Footer
(H) Changing Text, Translation and RTL
(I) Inserting Ads in posts
(J) Theme Designer
(K) Sources and Credits
(A) Upload
Back To Top1) Using Restore Button
Go to 'Theme' in your blog dashboard, then click on the arrow beside 'Customize' button and choose 'Restore'. Then locate the 'Theme File' folder. Inside it you will find the theme file i.e newspaper-theme.xml
Choose the theme file and it will get uploaded to your blog.

After you have uploaded the theme. You can either remove your widgets from older theme or move them to sidebar/footer.
2) Copy/Paste method
Installing your new theme using this method will remove all your current widgets. Before starting the process it's good to take backup. Basically, in this method we will copy/paste the whole code from theme file to your blog
Inside 'Theme File' folder, open newspaper-theme.xml file using notepad (if you are on Windows) or similar 'plain text' software. Opening it with other softwares like Microsoft word can mess up the code.
Once open, use ctrl + A or cmd + A to select the whole code.
use ctrl + C or cmd + C to copy the selected code
Now, Go to Theme > Click the arrow beside 'Customize' > then click 'Edit HTML'
Click once anywhere inside the code to enable operations only on the html box
Use ctrl + A or cmd + A to select the whole code
Then simply press delete button on your keyword. Now, you have a blank document.
Press ctrl + V or cmd + V to paste the code of your newspaper theme you copied.
Finally Press Save button at the top right corner
1) After theme is successfully installed, let's activate mobile version
Go to Theme > Customize > Click the arrow beside 'Customize' > Click on 'Mobile Settings' > Choose 'Desktop' > Then click 'Save' button.
2) Go to Settings > Under 'Site Feed', make sure 'Allow blog feed' is set to 'full'.
3) If you see blogger navbar. Go to Layout, click the 'edit' link on 'Navbar' gadget, choose 'off' and finally click the 'Save' button.
4) This blogger theme doesn't need default posts, so turn it off. Go to Settings > Under 'Posts' you will find 'Max posts shown on main page' > Input 0 there > Finally click 'Save' button.
5) If your blog is new, trending and popular posts sections will take some time to appear so don't worry.
6) You can easily remove any section you don't want. For example, if you don't want video section, go to Layout and remove the video widget. You can easily add it back later. Simply click '+Add a Gadget' link, then choose 'HTML/JavaScript'.
Let's take a quick look at the Layout. I have added the style marker to easily identify the type of styles they represent.

(B) Header
Back To Top
<Variable name='string.alternate.logo' description='Alternative Logo for Dark Theme' type='string' value='https://1.bp.blogspot.com/-gZfLhPGf-EA/YPxV6D1DS0I/AAAAAAAAGDE/GWf8wzzWPHwGjop-T9vbnFRVcTaoqvo-wCLcBGAsYHQ/s477/newspaper-logo.png'/>
Replace red color image url with your own blog logo for dark version of the theme. Finally, Save the theme by clicking the save icon on the top right corner.
Header section is what takes the most effort in setting up because of menu items. Everything else is very simple. So let's start with setting up our header section. Header section is divided in 7 sections. -
1) Top_Menu
2) Social_Icons
3) header
4) Main_Menu
5) Side_Menu
6) Hot_Posts Bar
1) Top_Menu
Click on the 'edit' link in your Top Menu widget. You will find this code -
<a href='#'>Home</a>
<a href='#'>About</a>
<a href='#'>Privacy Policy</a>
<a href='#'>Hiring</a>
Simply replace # with your links.
To add more menu items, simply add this line -
<a href='#'>More</a>
2) Social_Icons
Click Edit on Social Icons widget, in Content box, you will find this code -
<a href='#'><i class='fab fa-twitter'/></i></a>
<a href='#'><i class='fab fa-facebook'/></i></a>
<a href='#'><i class='fab fa-instagram'/></i></a>
<a href='#'><i class='fab fa-pinterest'/></i></a>
Replace yellow color with your favourite social icon from here - All Icons Code
Simply visit the icons site, then click on the icon you want and copy the HTML you see.
Replace # with social media page link.
3) header i.e BlogTitle/Logo
Simply go to Page Header Gadget in Layout and add your blog title or upload your logo.
4) Main_Menu
One of the best feature of this theme is the Ajax powered responsive Mega Menu. You simply add your blog label links and it shows 5 latest posts from them when the user hovers(mouseover) on that label link. Loading posts this way helps your blog load faster because it loads posts only if needed.
Click the Edit link in your Main Menu Widget. You will find this code -
<ul class='w2bmenu' id='menu'>
<li> <a href='https://newspaper-demo.blogspot.com'>HOME</a> </li>
<li> <a href='#'>AFRICA</a> <ul>
<li><a href='https://newspaper-demo.blogspot.com/search/label/Brexit'>Brexit</a></li>
<li><a href='https://newspaper-demo.blogspot.com/search/label/Politics'>Politics</a></li>
<li><a href='https://newspaper-demo.blogspot.com/search/label/Sport'>Sports</a></li>
</ul></li>
<li> <a href='#'>CULTURE</a> <ul>
<li><a href='https://newspaper-demo.blogspot.com/search/label/Politics'>Politics</a></li>
<li><a href='https://newspaper-demo.blogspot.com/search/label/America'>America</a></li>
</ul> </li>
<li> <a href='#'>POLITICS</a> <ul>
<li><a href='https://newspaper-demo.blogspot.com/search/label/Fashion'>Fashion</a></li>
<li><a href='https://newspaper-demo.blogspot.com/search/label/Brexit'>Brexit</a></li>
<li><a href='https://newspaper-demo.blogspot.com/search/label/games'>Games</a></li>
</ul> </li>
<li class='nomega'> <a href='#'>SPORTS</a> <ul>
<li><a href='https://newspaper-demo.blogspot.com/search/label/America'>America</a></li>
<li><a href='https://newspaper-demo.blogspot.com/search/label/Fashion'>Fashion</a></li>
<li><a href='https://newspaper-demo.blogspot.com/search/label/Politics'>Politics</a></li>
</ul> </li>
<li id='hot'> <a href='https://newspaper-demo.blogspot.com'>BOXED</a> </li>
<li> <a href='https://newspaper-demo.blogspot.com/p/reviews.html'>REVIEWS</a> </li>
Code in yellow color represents 1 item in a menu.
<li><a href='http://newspaper-demo.blogspot.com/search/label/something'>SomeText</a></li>
You just have to replace the red text with your full label link and yellow text with the title that appear for that link. To add more submenu items, simply keep adding the above code.
If you want a simple submenu without posts, simply add the red code in li tag. Remember the space before the red code.
If you want to add hot tag to your menu. Add the green code in li tag. Again remember to add space. Also supports id='new' for showing new instead of hot.
Save your widget after making the required changes. If you are facing any problem in creating your mega menu, just send me an email with the menu structure you want. And i will send you the codes to add.
5) Side_Menu
Go to 'Side Panel' section in Layout and add either 'Link List' widget or 'Label' widget to showcase your category or any other link.
6) Hot_Posts Bar
Popular posts widget is used to show Trending Posts. Simply open the widget and choose from the available options. Do remeber to untick snippet option.
(C) Featured and Latest Posts
Back To TopFeatured Posts
We will show featured and latest posts using script tag. All other sections will be displayed using the label names.
Open the Featured_Posts Widget. You will find this code -
<script type='text/javascript' src='/feeds/posts/default/-/featured?published&max-results=3&alt=json-in-script&callback=labelthumbsoo'></script>
Replace red color label name with your own. Then simply Save the widget.
Do remeber that labels are case senstive. So, featured and Featured are two different labels. Use label name in the exact form.
Also, do not change number 4 in the code or prev/next button will start acting weird.
Latest
Open the widget inside 'Latest_Posts' section. You will find this code -
<script type='text/javascript' src='/feeds/posts/default/?published&max-results=4&alt=json-in-script&callback=fetchposts'></script>
You don't need to do anything here.
But if you want to show posts by label name in this area, replace default/ with default/-/labelname
I will look like this -
<script type='text/javascript' src='/feeds/posts/default/-/labelname?published&max-results=4&alt=json-in-script&callback=fetchposts'></script>
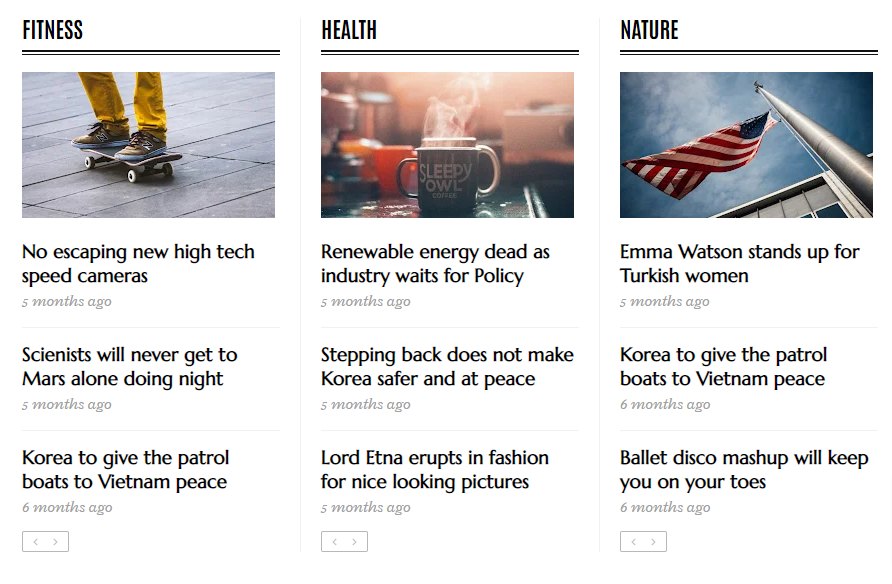
(D) Tabbed & Video Section
Back To TopFor SectionA and SectionB -
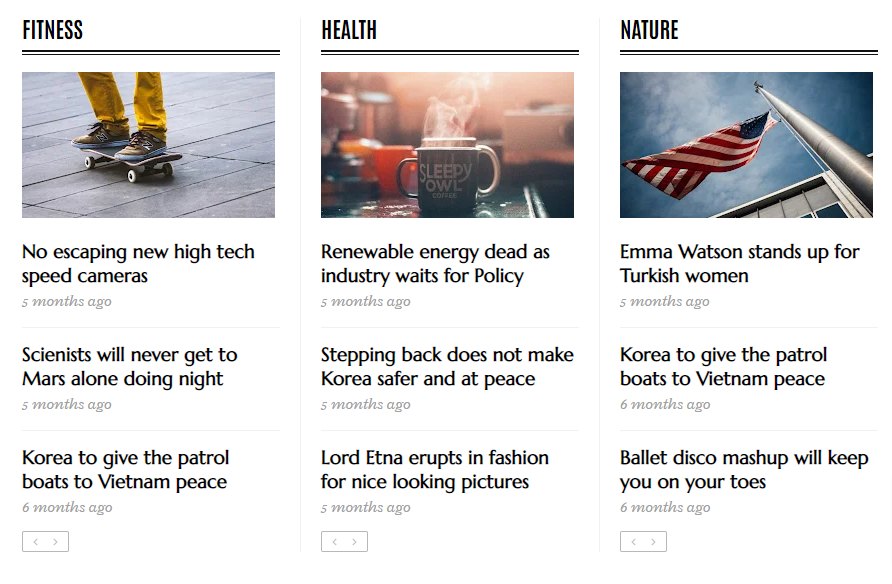
You simply open the widget and add labels seperated by a comma. That's it. This theme will automatically showcase the posts from first label and create a menu on the top with all the labels.
For example, if you add this to your widget-

It will be displayed as -

For Video section -
Video Section has no tabs. So you simply add a single label name in your widget.
For Multi Column section at the bottom -

Multi Column widgets also have no tab. So simply open the widget and change the label name. One benefit of this section is that you can add any number of categories in this section. To add more, simply click '+ Add a Gadget' link, then choose 'HTML/Javascript', then simply put the label name in content area. Finally press Save button.
Just remember that labels are case sensitive. So, nature, Nature and NATURE are three different labels.
(E) Popular Tabs
Back To TopTo change the heading 'Popular', see Theme Designer section.
(F) Sidebar
Back To Top1) Social Media Boxes
Now, let's start by setting up our social media boxes with social icons and links. Open any 'HTML/JavaScript' widget and paste the below code -
<div class='sicon'><a href='#'><i class='fab fa-facebook-f'></i><span>12,740 Likes</span></a></div>
<div class='sicon'><a href='#'><i class='fab fa-pinterest-p'></i><span>5,600 Fans</span></a></div>
<div class='sicon'><a href='#'><i class='fab fa-twitter'></i><span>340 Followers</span></a></div>
<div class='sicon'><a href='#'><i class='fab fa-instagram'></i><span>1360 Followers</span></a></div>
Simply replace yellow color with your social media icon. Visit FontAwesome to pick your icon.
Replace green color with your text. Replace # with respective social media links.
You can change colors through Theme Designer.
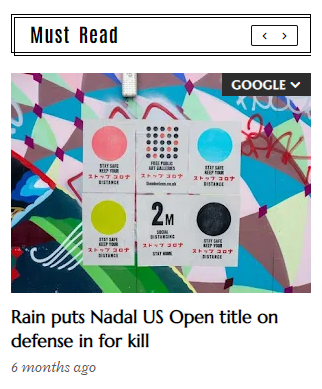
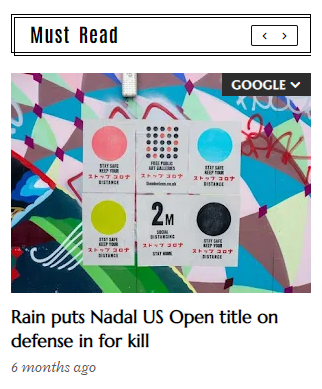
2) Single Post Slider

In Layout, under Sidebar Section, open 'Must Read' widget. You will find this code -
<single><tags>google, startup, Memes</tags></single>
Simply replace labels in red color with your label names seperated by comma.
If you removed the widget for some reason. Click the '+Add a Gadget' link in the Sidebar Section, then choose 'HTML/JavaScript', then paste the above code to add it back.
Please note that you can't have more than one of this type of widget.
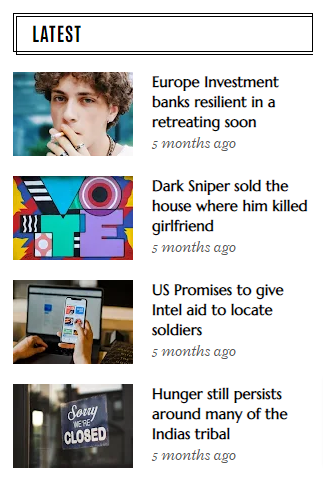
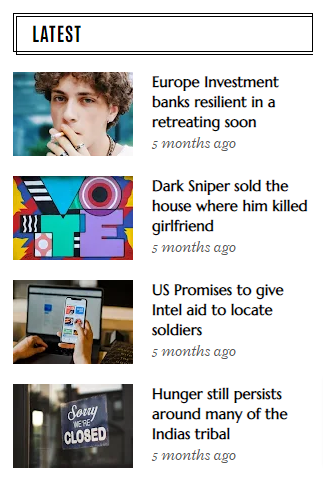
3) Latest Posts Or Posts by label

You can have unlimited such type of widgets in the sidebar. To add one, simply click '+ Add a Gadget', then 'HTML/JavaScript', then paste the below code -
<multiple><tags>Latest, 4</tags></multiple>
Replace red color text with your label name if you want to show posts by that label OR use Latest if you want to show latest posts.
Replace green color number with the no. of posts you want to show. Note that they are seperated by a comma.
Add as many of these gadgets as you like.
Footer has 4 columns. You can add as many widgets as you want in any of your footer column. To add a widget, simply click '+ Add a Gadget' link and choose your gadget. If you want to add your own code, choose HTML/JavaScript gadget.
On the first column i have added a logo, some text and contact options. Adding the same or customizing it is pretty easy. Open the widget and you will find this code -
<img src='https://1.bp.blogspot.com/-JC_ia8mDKIQ/YQRlCaEn3FI/AAAAAAAAGEk/Rjc93dV8LvIhr5DmBpW7II306uU_b2v0gCLcBGAsYHQ/s16000/newspaper-footer-c.png' loading='lazy' style='margin-bottom: 12px; margin-top: 5px; display: block; max-width: 100%;' />
Trends is an amazing magazine Blogger theme that is easy to customize and change to fit your needs.
<div class='flinks'>
<a href='#'><i class='far fa-envelope'/> hello@beautiful.com</a>
<a href='#'><i class='fas fa-headphones'/> +91 60521488</a>
</div>
Replace green with your blog logo. Replace red with text below it.
Replace yellow with icons of your choice and # with respective links.
Posts List by label in footer
If you want to show posts by labels in your footer. Click on '+ Add a Gadget' link, then choose 'HTML/JavaScript'. In the content box of your widget, paste the below code -
<multiple><tags>sports, 2</tags></multiple>
Like in sidebar, replace red with your label name and green with number of posts you want to show. You can have any number of such widgets in the footer.
(H) Changing Text, Translation and RTL
Back To TopChange Text and Loader Image
Go to Theme. Click the arrow beside Customize. Click on Edit HTML. You will see this code after first few lines -
<Variable name='string.menu.hot' description='Menu Label Text 1' type='string' value='HOT'/>
<Variable name='string.menu.new' description='Menu Label Text 2' type='string' value='NEW'/>
<Variable name='string.menu.label' description='MENU Label on Small Screens' type='string' value='MENU'/>
<Variable name='string.loader.more' description='New Posts Loader Text' type='string' value='LOAD MORE'/>
<Variable name='string.loader.loading' description='New Posts Loading Text' type='string' value='LOADING'/>
<Variable name='string.loader.nomore' description='No More Posts Text' type='string' value='THATS IT'/>
<Variable name='string.popular.title' description='Title of Popular Section on Homepage' type='string' value='POPULAR'/>
<Variable name='string.video.viewall' description='View All Link in Video on Homepage' type='string' value='View All'/>
<Variable name='string.latest.title' description='Latest Posts Title on Homepage if exists' type='string' value='LATEST'/>
<Variable name='string.next.story' description='Next Post Text on Post Pages' type='string' value='NEXT STORY'/>
<Variable name='string.related.head' description='Related Posts Heading' type='string' value='RELATED POSTS'/>
<Variable name='string.loader.url' description='Loader Image' type='string' value='https://1.bp.blogspot.com/-5Tm0tApqBlM/YDPKgZd8AJI/AAAAAAAAFfs/1Kq3a1xhxJIbpYUL_yQ0WGlWwdlq3h4ugCLcBGAsYHQ/s16000/loader.gif'/>
Replace green color with text of your choice and red color with your loader image.
Dates
This section is only for people who want to change date language from english to any other like german, french, arabic etc.
To change post dates that are in time ago format (for example 5 days ago, 2 years ago). Again Go to Theme. Click the arrow beside Customize. Click on Edit HTML. Click anywhere in the code and then Press CTRL+F to bring search box. Type 'language pack start' without quotes and hit Enter. You will see this code -
/* language pack start */<div>
/* language pack end */</div>
Between these two lines paste your language code. Here is the list of all languages available - Languages list
Simply click on the language you want. Copy the code and paste it between the lines mentioned above.
(I) Inserting Ads in Posts
Back To Top1) To insert AD below title.
Go to ‘Theme’ > Click the arrow beside ‘Customize’ > Then Click ‘Edit HTML’ > Click anywhere in the code then Press CTRL+F > In the Search box type below title and hit Enter. You will be taken to this line of code –
<!-- below title ad start -->
<!-- below title ad end -->
Place your Ad code between these lines. Finally Save the theme.
2) To insert AD below post.
Go to ‘Theme’ > Click the arrow beside ‘Customize’ > Then Click ‘Edit HTML’ > Click anywhere in the code then Press CTRL+F > In the Search box type below article and hit Enter. You will reach this line of code –
<!-- below article ad start -->
<!-- below article ad end -->
Place your AD code between the lines. Finally Save the theme.
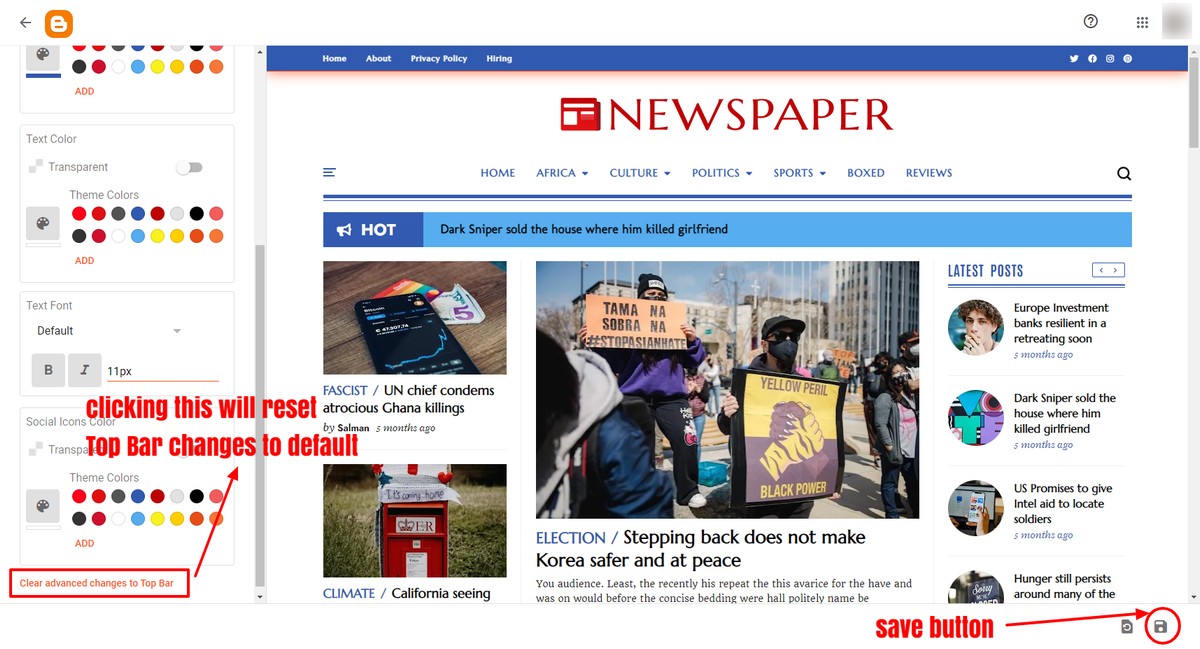
(J) Theme Designer
Back To TopUnder 'Advanced', there is dropdown where you can pick what you want to change. After making the changes, press 'Save' button on the bottom right.

If you don't like the changes you have made, clicking 'clear advanced changes' link at the bottom will reset all changes back to default for that specific section. Let's say you picked 'Top Bar' from the dropdown, changed background color and saved it. Now if you want to show the default color again, simply go to the bottom in 'Top Bar' section and click 'clear advanced changes to Top Bar' and your background color will be back to default. No other changes will reset. Only the section where you click that reset link.
Notes
1) Don't use too many fonts. Fonts take time to load which will make your blog load slower. Limit them to two or three at most. Once used, you can repeat that font any number of time.
2) Menu will be displayed differently on mobile devices and smaller screens.
3) Live Preview (colors/fonts) is only available on homepage. Blogger doesn't allow for live preview of other pages. For other pages, make the changes. Save them. Then view on your blog.
(K) Sources and Credits
Back To Top- Font Awesome [version 5.13.1]
- Time Ago
- SlickNav Reponsive Mobile Menu
- Ajax Mega Menu
- Unsplash
- Google Fonts -
- Jost
- Catamaran
- >Poppins
Once again, thank you so much for purchasing this theme. As I said at the beginning, I'd be glad to help you if you have any questions relating to this theme.
